お元気さまです。わくワークの義(ヨシ)です。
紅蓮(id:slash1196)さんとポヤラ (id:poyara) さんの記事を参考にして、お問い合わせフォームの設置ができました。
どちらも推移画面の説明があり、わかりやすかったです。
非常に助かりました。
Googleフォームは、仕事でも利用しているので簡単に作れたのですが、今まで、設置できなかった理由は、「はてなブログ無料版」の「サイドバー」の編集の方法がわからなかったからです。
サイドバーの編集部分についての画面遷移について説明します。
サイドバー編集の手順
「ダッシュボード」または、はてなブログにログインしていると右上に出ているログインIDのところからのプルダウンメニューから「デザイン」に進みます。

カスタマイズ
今までの躓きはここでした。
デザインテーマの画面が出ていて「カスタマイズ」の入口がわからなかったのです。
スパナの形のアイコンでした!
サイドバーのメニューが選べます。

モジュールを追加
既にサイドバーに表示されている「モジュール」が並んだ画面になります。
下のほうに「+モジュールを追加」というのがあるので、選んで進めます。

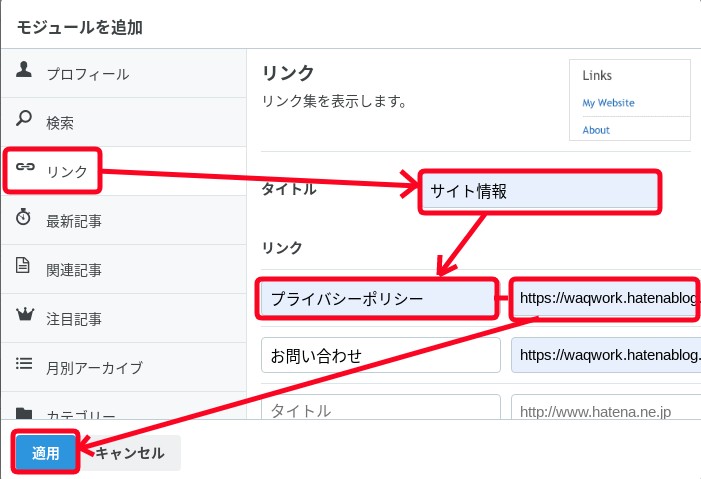
リンクの設定
最初は、プロフィール画面になるので戸惑いますが、落ち着いて「リンク」を選ぶと次の画面になるので、安心してください。

あとで再編集も可能ですので、適当に入力してみます。
リンク先のURLは、「プライバシーポリシー」や「お問い合わせ」のURLをコピペすると楽です。
表示場所の移動
サイドバーの一番下に設置されますが、動かすことが可能でした。
右のほうの横線3本のアイコンのところでドラッグ・アンド・ドロップで移動できました。
ここじゃなくても「編集」と「削除」以外の場所なら、マウスカーソルが移動状態のマークになるので、ドラッグ・アンド・ドロップできれば大丈夫です。

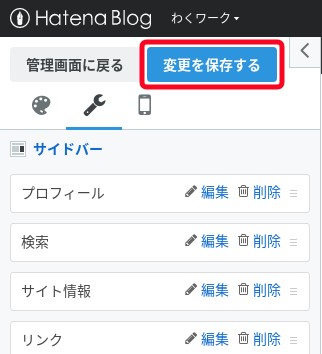
変更を保存
これを忘れて、「できないよ〜」とやり直したのは自分です。
最後に必ず「変更を保存する」をお忘れなく!

それでは、今日もワクワクな一日を!
チャオチャオ!